Die Struktur einer Webseite ist nicht immer einfach zu organisieren, gerade bei großen Websites mit vielen tausend Unterseiten steht man als Inhouse SEO häufig vor der Frage: Welche Unterseiten stärke ich durch einen starken Startseiten-Link? Natürlich würde man am liebsten alle Seiten mit einem solchen Link pushen, doch das geht nun mal nicht. Es muss also eine sinnvolle Struktur erarbeitet werden, welche natürlich auch mit der Geschäftsleitung und den Leitern anderer Abteilungen abgestimmt werden muss. Denn gerade wenn es um die Startseite geht, spielen häufig auch firmenpolitische Fragen eine große Rolle.
Wie pusht man also diejenigen Seiten, die keinen Link von der Startseite bekommen? Mit welchen Technologien erstelle ich am besten die Navigation meiner Seite? Wie viele Links baue ich auf meinen Unterseiten ein und wie hilft mir ein ordentliches Keyword-Targeting bei der Strukturierung meiner Seiten?

Im letzten Teil unserer SEO Check-Serie haben wir uns das Thema Content angesehen und erklärt, wie dieser platziert werden sollte, damit Google ihn lesen und verstehen kann. Da jedoch der beste Content nicht gefunden wird, wenn die Struktur der Website nicht passt, möchten wir heute erklären, wie Webseiten aufgebaut sein sollten, damit Google den Content auch crawlen und die User ihn finden können. Also los geht’s!
Webseiten-Struktur
Navigation (vertikale Verlinkung)
Die Navigation durch die Webseite ist sowohl für die Suchmaschinen als auch für die User sehr wichtig. Zum einen werden hierrüber die einzelnen Unterseiten erreicht und zum anderen kann durch die Navigation auch eine Gewichtung der Unterseiten vorgenommen werden. Die Navigation sollte deshalb möglichst ohne Flash und AJAX-Elemente erstellt werden. Ideal ist eine HTML-Liste, die über das Stylesheet im Design angepasst wird. Mit HTML5 werden neue Strukturelemente (Sections) eingeführt, mit deren Hilfe dann die einzelnen Bereiche der Website ausgezeichnet werden können. Dadurch sollen die Suchmaschinen dann in der Lage sein, Relevanzbereiche der Website auf Grundlage des Quellcodes zu bilden.
Navigationsstruktur
Die Navigation durch die Seite sollte möglichst flach gestaltet sein. Allerdings sollte die Navigation auch die Struktur bieten, um in den wichtigsten Bereichen sinnvolle Cluster zu bilden. Dies kann beispielsweise über Subkategorien erfolgen. Im Notfall auch über Tag-Seiten, wobei eine klare Struktur mit Kategorien und Unterkategorien das Ziel sein sollte. Wichtig ist, dass die Navigationsstruktur logisch und nachvollziehbar aufgebaut ist. Wer die Navigationsstruktur für eine neue Seite plant oder die bestehende Navigationsstruktur seiner Seite überarbeiten möchte, sollte sich mit dem Thema Informationsarchitektur beschäftigen. Denn SEO ist eben oft auch Usability. Schön auf den Punkt gebracht hat das zum Beispiel Jens Fauldrath, der nämlich meint:
Für einen SEO und einen Google-Nutzer sind halt alle Seiten eines Webangebots Einstiegsseiten, also müssen auch alle Seiten wie eine Einstiegsseite funktionieren!
Fauldrath weist hier auf ein wichtiges Detail hin, welches gerne von den Webdesignern und Seitenbetreibern vergessen wird: Nicht jeder User kommt über die Startseite! Häufig ist es sogar so, dass die wenigsten Besucher tatsächlich direkt über die Startseite einsteigen, da sie zum Beispiel über einen Deeplink einer anderen Seite oder aber über Google auf die Webseite kommen. Der User sollte also jederzeit die Antwort auf folgende Fragen kennen:
- Auf welcher Unterseite befinde ich mich gerade? Stichworte: Aussagekräftige Headline, aussagekräftiger Title.
- Wo bin ich hergekommen? Sofern der User nicht direkt von Google oder einer anderen Website gekommen ist, sollte er in der Lage sein, mit Hilfe von Navigationselementen wieder zur vorhergehenden – möglicherweise übergeordneten – Seite zurück zu kehren. Stichwort: Breadcrumb.
- Was könnte mich noch interessieren? Der User sollte sofort erkennen, wo weitere, für ihn interessante, Inhalte zu finden sind. Hierzu dienen also auch thematisch passende Querverlinkungen (siehe “Related Content”). Stichworte: Tags, thematisch passende Querverlinkung.
Da es zu den Themen Informationsarchitektur und Usability ganze Bücher gibt, möchten wir an dieser Stelle darauf hinweisen, dass diese Aufzählung natürlich nicht vollständig ist und noch fortgesetzt werden könnte. Da es hier jedoch um unseren SEO Check geht, brechen wir an dieser Stelle ab und machen mit dem nächsten Punkt weiter. 😉
Related Content (horizontale Verlinkung)
Unter “Related Content” verstehen wir Links auf Unterseiten zu passenden anderen Unterseiten. Es handelt sich dabei also um eine thematisch passende Querverlinkung. Diese Art der Verlinkung ist sowohl für den User als auch für den Google Robot äußerst sinnvoll. Als am Wertvollsten werden Links innerhalb von Texten angesehen. Solche, sogenannte “In-Text-Links” genießen sowohl bei Google als auch beim User das größte Vertrauen und geben daher den meisten Linkjuice weiter. Neben “In-Text-Links” wird “Related Content” häufig auch in Form von Boxen mit Zusatzinformationen (“Ähnliche Beiträge” bzw. “Ähnliche Produkte”) unterhalb des eigentlichen Contents oder in der rechten Randspalte platziert.
Plugin-Tipp: Wer mit WordPress arbeitet und seine interne Verlinkung verbessern möchte, der kann sich die Arbeit mit Hilfe von Plugins ein wenig erleichtern. Auf dem SEO Book nutzen wir beispielsweise den KB Linker. Mit diesem Plugin ist es möglich Keywords zu definieren, die dann online automatisch einen internen oder externen Link erhalten.

Anzahl interner Links
Interne Links sorgen dafür, dass der Robot auf alle Unterseiten kommt. Deshalb sollte darauf geachtet werden, dass neben der Navigation auch weitere, sinnvolle Links vorhanden sind. Allerdings sollten auf normalen Seiten nicht mehr als etwa 100 Links eingebaut werden. Natürlich handelt es sich hierbei um einen Richtwert, denn wie viele interne Links eine Unterseite verträgt, hängt schließlich von deren Stärke ab. Eine Seite, die intern und extern sehr stark verlinkt ist, verträgt in der Regel wesentlich mehr Links, als eine Seite, die erst nach vier oder fünf Klicks erreicht wird. Deshalb können hier natürlich keine Pauschalaussagen getroffen werden. Dies gilt grundsätzlich auch für Navigations- bzw. Kategorie-Seiten. Sind diese sehr stark, etwa eine Homepage oder eine anderswie stark verlinkte Seite, dürfen die auch mal 200 oder mehr Links enthalten. Das verringert allerdings die Wahrscheinlichkeit, dass diese Seiten selbst gut ranken. Im Übrigen kann man die interne Verlinkung auch schnell reduzieren bzw. optimieren, indem man darauf achtet, dass jede verlinkte Seite nur einen Link erhält. Denn es macht natürlich wenig Sinn, beispielsweise einen Teaser einer News gleich mit vier Links auf ein und dieselbe Zielseite auszustatten (z. B. Thumbnail/Bild, Headline, Text und “mehr” bzw. “weiterlesen”). Stattdessen sollten diese vier Links dann zu einem Link zusammengefasst werden. Mit Hilfe von JavaScript und CSS kann der Teaser trotzdem so dargestellt werden, als wäre er komplett verlinkt. Hat der User das JavaScript deaktiviert, erhält er trotzdem noch einen Link auf die entsprechende Seite – dies gilt natürlich auch für den Googlebot. Idealerweise ist dieser Link dann natürlich die Headline inkl. Keyword. Erwähnen wollen wir jedoch, dass dieses Zusammenfassen von Links natürlich zu Lasten der Usability geht, zumindest für den Fall, dass der User ohne JavaScript surft.
Plugin-Tipps für den Browser: Wer den Mozilla Firefox nutzt, der kann zum “Zählen von Links” beispielsweise das SearchStatus-Plugin verwenden. Da ich begeisterter Firefox-Nutzer bin, habe ich leider keine Tipps für andere Browser. 😉

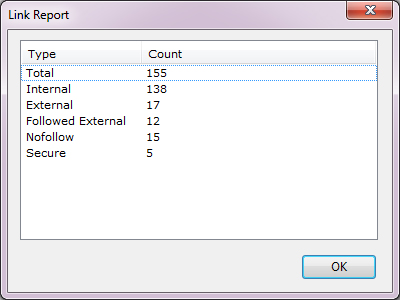
Neben SearchStatus gibt es noch ein weiteres Plugin für den Firefox: den LinkParser von André Alpar. Im Grunde sind sich die beiden Plugins ziemlich ähnlich. Der Linkparser hat allerdings den Vorteil, dass er die Werte direkt in der AddOn-Leiste des Browsers anzeigt und bietet außerdem noch ein paar Einstellungsmöglichkeiten (siehe Screenshot).

Weitere Tools: Ansonsten kann man Links natürlich auch mit einem Spider wie beispielsweise dem Screaming Frog SEO Spider oder Xenu Link Sleuth zählen. Schneller und einfacher sind aber sicher die Browser-Plugins. Neben diesen beiden Tools gibt es außerdem noch strucr.com. Dabei handelt es sich um einen Webservice, mit welchem die Struktur der Website analysiert werden kann. Wir hatten den Dienst bisher noch nicht im Einsatz, aber die Screenshots sehen sehr vielversprechend aus. Tobias Schwarz von der AmbiWeb GmbH war allerdings so nett und hat uns einen Testaccount eingerichtet. Unsere Erfahrungen mit strucr.com werden wir dann selbstverständlich in den nächsten Wochen mit euch teilen.
Update zu strucr.com: Mittlerweile haben wir uns strucr.com genauer angesehen und unsere Erfahrungen mit dem Tool im Beitrag Webseiten-Struktur analysieren mit strucr.com zusammengefasst.
Interne Verlinkung mit Keywords
Die interne Verlinkung sollte möglichst die Keywords der Zielseiten enthalten. Zumindest im Link-Text bzw. im “alt”-Attribut bei Image-Links sollte das Keyword enthalten sein. Die interne Verlinkung mit dem Keyword ist vor allem für den User wichtig. Dieser sollte immer erkennen können, wo ihn ein Link hinführt. Enthält der Linktext das Keyword, weiß der User – und natürlich auch der Googlebot – genau was ihn auf der Zielseite erwartet. Ein Linktext der Marke “hier” sagt hingegen nichts über den Content der Zielseite aus. Ein Linktext mit Keyword hat meist auch einen positiven Einfluss auf die Konversionsrate. Natürlich sollte nicht ausschließlich mit Keywords verlinkt werden. Das ist zum einen nicht unbedingt “natürlich” und zum anderen auch gar nicht nötig. Es darf natürlich auch gern mal mit “hier” oder “weiterlesen” verlinkt werden, aber vielleicht nicht unbedingt auf der Startseite oder einer anderen wichtigen Seite.
Keyword Targeting
Zur Strukturierung der Seite gehört selbstverständlich auch das Keyword-Targeting: Also mit welchen Keywords kann ich wo am leichtesten arbeiten? Und da macht es uns Google recht leicht. Mit “großen” Shorthead-Keywords (z. B. “Damenschuhe”, “Sportnews”) kann ich meist nur mit der Homepage oder sehr starken Kategorie-Seiten ranken. Denn für die brauche ich mehr Links und weniger Inhalt. Die “kleinen” Longtail-Begriffe (z. B. “Curling Meisterschaft Bogenhausen” oder “Paul Green Damenschuhe Sneaker”) verteilen sich dagegen besser in den hierarchisch tieferen Bereichen.
Keyword-Targeting
Vorschau auf Teil 7
Im nächsten Teil unserer SEO-Check Serie werden wir das Thema Backlinks behandeln. Dazu gibt es natürlich jede Menge zu sagen, weshalb wir uns auf das Wichtigste beschränken werden.
Hier eine Übersicht über alle Teile unserer “SEO Check“-Serie: